UnityでSkinnedMeshRenderer残像表現
UnityでBakeMeshを使った残像表現を紹介します。
注意:とてもボトルネックになりやすいやり方なので注意してください
1、SkinnedMeshRendererコンポーネントを追加したGameObjectを作成します。

そして、これをプレハブ化させます。
これが主に残像のオブジェクトになるため、残像っぽいマテリアル(半透明系)をMaterialsに入れてください。
2、スクリプトを作成
BakeMesh.cs
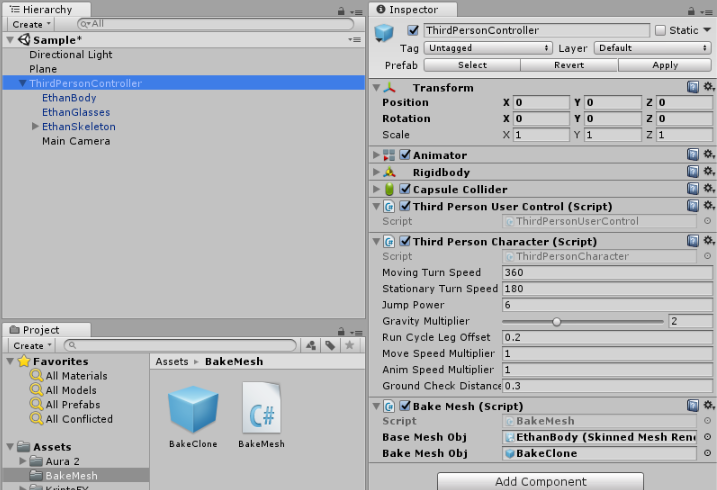
3、スクリプトをアタッチ
BakeMeshを追加します。
次にBaseMeshObjに複製したいオリジナルのSkinnedMeshRendererを設定します。
その次に1でプレハブ化させたGameObjectをアタッチします。

完了です。

まとめ
これは更新処理でMeshを動的に生成し続けているので、一部のアクションを行うときに演出としてみせるのはとてもありだと思います。BakeMeshはベイクするメッシュの頂点数等によって処理負荷が変わる可能性があるため使用する際はしっかりと処理負荷を調べたうえで使うことを推奨します。
Unityでオブジェクトを複製させずに残像表現する
Unityでレンダーターゲットを用いた残像、モーションブラー表現を解説します。
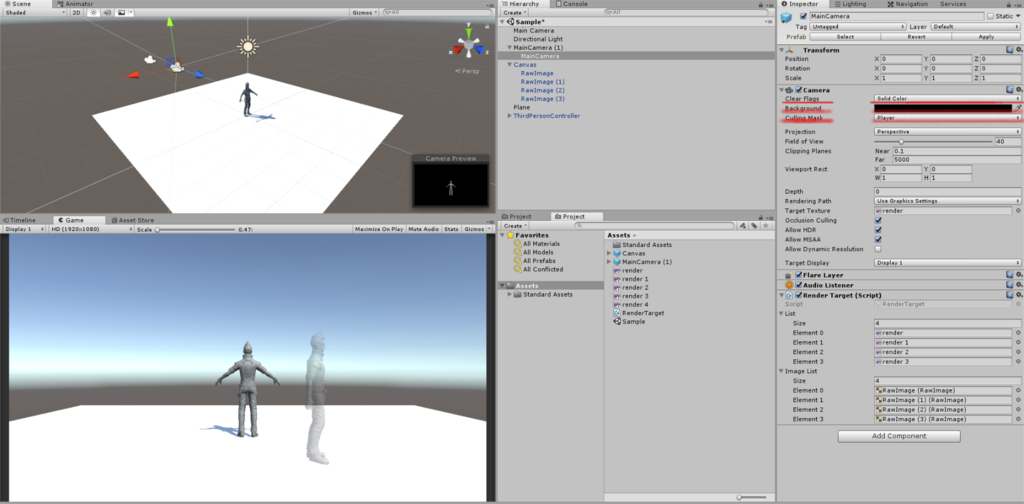
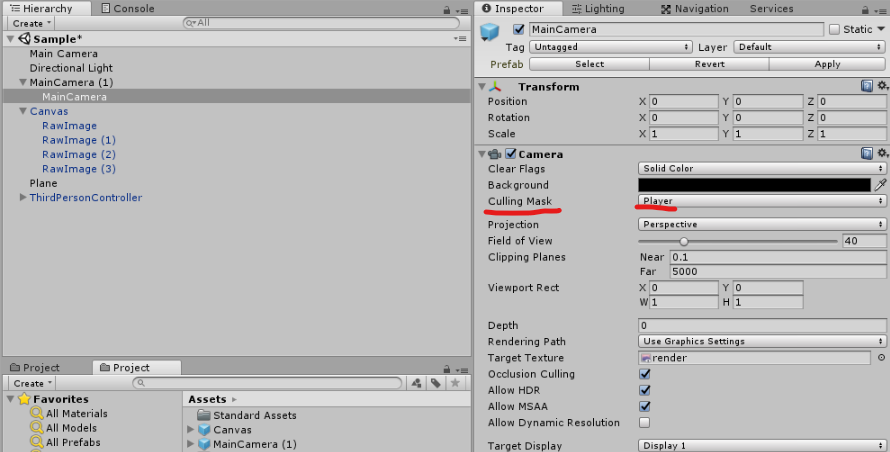
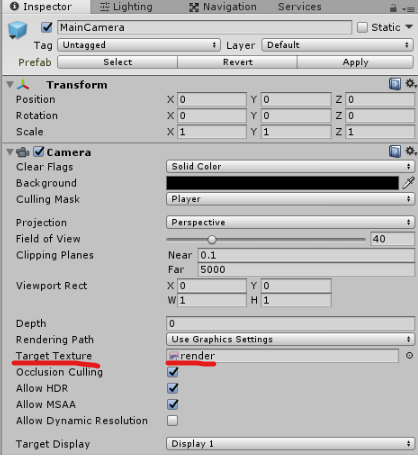
まず、残像させたいオブジェクトだけを描画するカメラを用意します。

「Clear Flags」を「Solid Color」に変更して「Background」のカラー情報をRGBA(0,0,0,0)に設定することで基本透明な描画するようにします。
残像させたいオブジェクトのみ映し出すように

新しいレイヤーを作成し、オブジェクトに設定します。
先ほどの画像にあったカメラの「Culling Mask」に新しく追加したレイヤーのみを設定します。

これによってこのカメラが映すのは残像させたいオブジェクトのみ映します。

↑こんな感じです
この次は上記の残像させたいオブジェクトのみを描画する画像を作成します。
「Project」タブの「Create」から「Render Texture」を作成して、さきほど調整したカメラの「Target Texture」にセットします。

のサイズは画面解像度と同じサイズで作成します。
今回は1920x1080で作成しました。
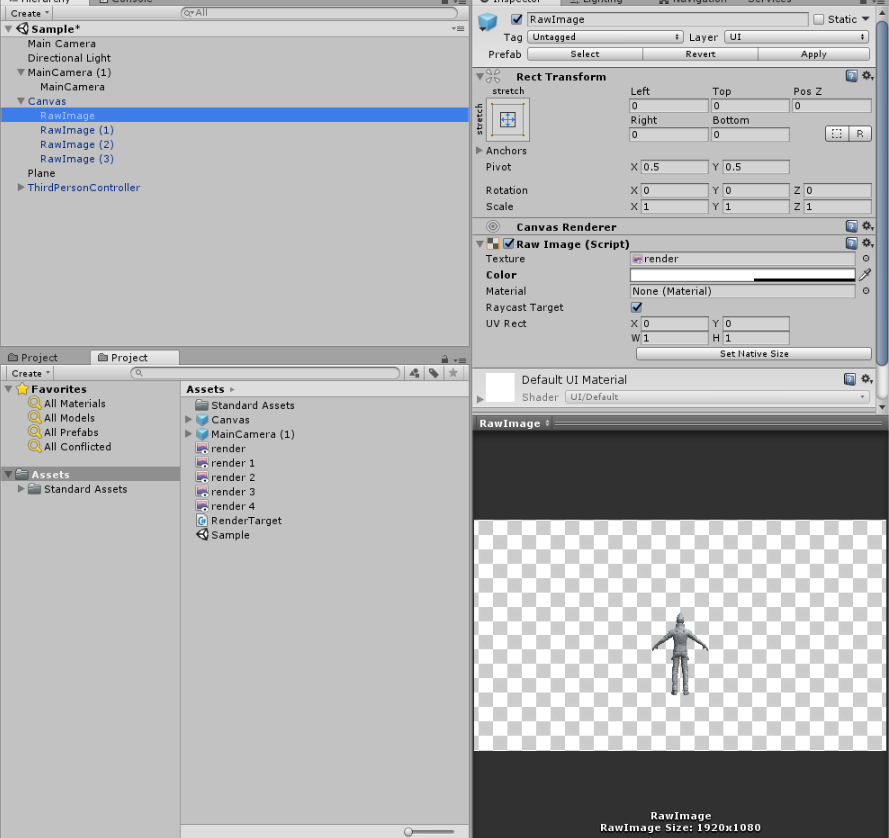
その次は先ほど作成した「Render Texture」をゲーム画面に表示させるため「Canvas」を作成し、「RawImage」を追加した後、その「RawImage」の「Texture」に先ほど作成した「Render Texture」をセットします。

これによって残像させたいオブジェクトのみを映すことはできますが、残像はまだしません。
そこで残像させるために作成した「Render Texture」と同じものを残像させたい数作成します。今回は4枚ほど作成しました。それと同じく作成した「RawImage」も残像させたい数作成し、先ほど複製した「Render Texture」を別々に割り当てていきます。
残像させたいオブジェクトのみを描画するカメラに以下のスクリプトを追加します。
あとは作成した「Render Texture」と「RawImage」をセットすれば完了です。
この表現方法は縦、横スクロール系のカメラビューなどカメラの角度が変わらないこととカメラと残像させるオブジェクトに遮蔽物がないと演出上おかしくなってしまいます。
結構駆け足になりましたが、参考になれれば幸いです。
CTAAとビジュアルアセット組み合わせ紹介!
この記事は「Unity アセット真夏のアドベントカレンダー 2018 Summer! – Unity公式 Asset Portal 」
8月20日の記事になります。
5月1日にセールされた「CTAA Cinematic Temporal Anti-Aliasing PC & VR」をご存知でしょうか?
$210が$63に…22,000円するアセットが6,500円になり購入された方も多いと思います…しかし、使い方がよくわからない…上手い運用ができるかわからないという方が多いのではないかと思います。
そこで今回はCTAAを個人的に運用した紹介をします!
紹介する事例はC94で頒布した「King Seeker 体験版」で用いています!
※0:30~プレイ動画になっています
今回は検証用に「Mesh Effects」と
「ThePhantomKnowledge」に登場したバトルコスユニティちゃんを用いて紹介していきます。
ひとまず、「Mesh Effects」のサンプルプロジェクトにバトルコスユニティちゃんを入れ替えました。
一旦、「CTAA_PC」を取り付けずに撮影しました。
そして、カメラに「CTAA_PC」を取り付けてパラメータはデフォルトのまま撮影しました。
※基本的にCTAAのパラメータはデフォルトが良いかと思います、ドキュメントに詳細が記載されていますが私には違いがほとんどわかりませんでした・・・
このままでもジャギーとかなくなって綺麗にはなったのですが
個人的に、物足りない・・・
そこで、「PostProcessingStack」を組み合わせてみました。
設定したPostProcessingStack(パラメータは仮でデフォルトにしています)

※「Mesh Effects」が用意した「ME_Bloom」は取り外しています。
結構、個人的に良い感じになったかと思います!

今回、CTAAを使ってみてPostProcessingStackと組み合わせて使うと良い感じに出来ると思いました!
気づいた方もいらっしゃるかと思いますが、動画で小さい粒子系のエフェクトが滲んでしまっています・・・これはカメラのレイヤーを分けて描画してあげればいいかと思います。
検証用にユニティちゃんトゥーンシェーダー2.0を使用して、ジャギー感がなくなってアウトラインが目立たなくなったりして背景に溶けやすくなっています。
しかし、こういった表現も良いかと思っています!
ここまで読んでいただきありがとうございます!

C94、同人ゲーム即売会を終えて振り返りと今後の予定
今回、C94と同人ゲーム即売会を終えて・・・
いやぁ、疲れますが充実感がありますね!


孤高の職人を気取りたくて1人でスペースの運営を行っていましたが・・・
1人でやるもんじゃないですね!!!
そんなこんなですが、周りの方に助けていただき(本当にありがとうございます!)
なんとか乗り切ることができました・・・
C94 1日目は平日なのに買いに来てくださった方がたくさん来てとても嬉しかったです!
そのなかでも今回の新作「King Seeker 体験版」の主人公シンディ役の方が来てくださったのはとても嬉しかったです!
はじめて声優さんに依頼したのですが、仕様通りに再現してくれて
納品されたボイスを聴いたときはモチベが高まりました!
今後の活動ですが、結論を言うと今年のデジゲー博と冬コミは参加しません。
来年の夏コミかデジゲー博以降から出展していこうかと考えています。
理由としましては
・本職が忙しくなってきた(重要)
転職して開発に携わっているプロジェクトで成果を出したいと強く願っています。
楽しみにしていただいているユーザーがたくさんいるので私も誠心誠意開発に取り組んでいます。
きっとみなさんにも気に入っていただけるゲームを開発しているのでリリースした際はぜひ手に取ってもらえると嬉しいです!(すいません、タイトルはネットで言いませんが察してくれるとありがたいです)
・インプットが少なくなった
実は今年に入ってからゲームやアニメ、漫画をほとんど見ていないんです・・・
今年に入ってプレイしたゲームは「Assault Spy」と「DARK SOULS REMASTERED」だけなんです・・・アニメも「ゆるキャン」しか見てなくて漫画は「ブルーピリオド」ぐらいでしょうか・・・
もうちょっといろんなコンテンツに触れたいと考えていまして、そのためにも開発期間を延ばそうかと考えました。
以上、2点の理由から今回のデジゲー博と冬コミは見送りました。
別に新作を絶対作らなくても参加したらいいじゃないかという意見もあると思いますが、開発期間が短い中、中途半端なアップデートにはしたくないという思いがあります。
次回、「King Seeker」は70~80%ぐらいの完成度で出したいと考えています。
よろしくお願いいたします!
UE4インストールからパッケージングまで
今回、UE4でパッケージングを行う際に必要なソフトをまとめました。
まず、最初に必要なのは「Visual Studio 2015」
そして、「Visual Studio 2015」を起動した後
「Install Visual C++ 2015 Tools for Windows Desktop」
をインストールします。
↓インストール手順参考
C++/Visual Studio 2015 プログラミング
そして、何も入ってなければ「WnidowsSDK」がないとエラーが出るのでこちらのサイトからダウンロード
Windows SDK アーカイブ - Windows アプリ開発
これで最低限パッケージングに必要なソフトのインストールは完了です。
UE4でヒット演出解説
Unreal Engine 4 (UE4) Advent Calendar 2017 の8日目です。
今回はアクションゲームで重要となるヒット演出について
・物理アニメーション
・カメラシェイク
・ヒットストップ
・ヒットエフェクト
・吹き飛ばし演出
この5つで紹介していきます
最後にサンプルプロジェクトを配布しているので
参考にどうぞ!
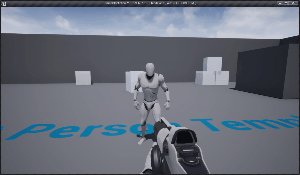
今回、紹介するのはこんな感じ

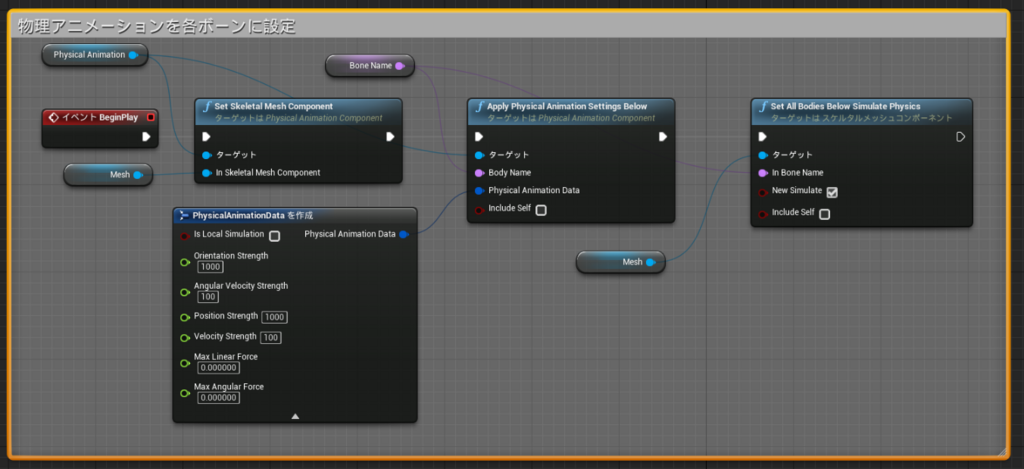
物理アニメーション
まずキャラクターにダメージモーションをセットしたいところですが
今回はダメージモーションがなしのため物理アニメーションを採用したいと思います
alweiさんのブログや公式が紹介していますが改めて紹介します
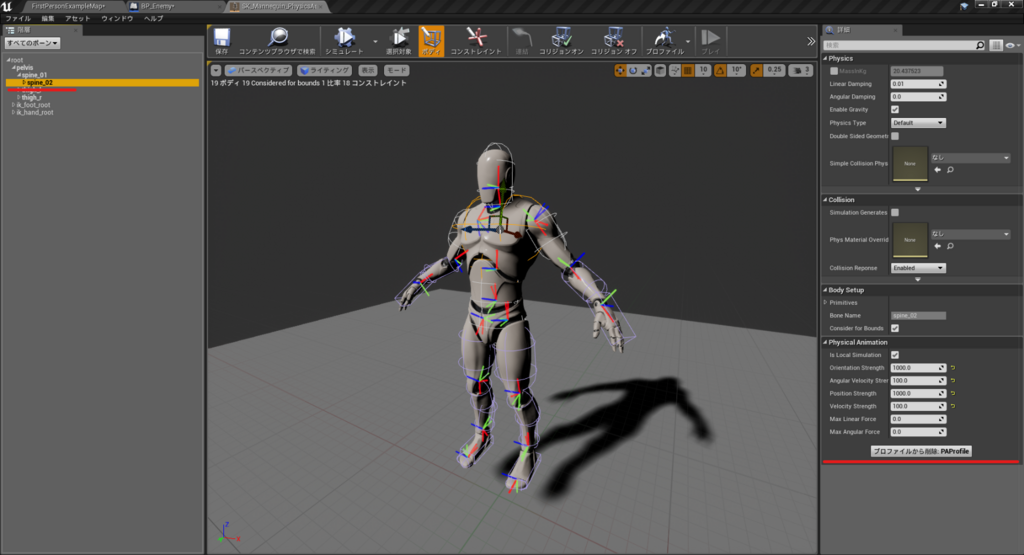
モーションが物理的なオブジェクトの影響を受けてそれにそった動きをします。

~alweiさんのブログより~
ここに関してはalweiさんのブログや動画を参考にしてもらえれば大丈夫です
付け加えて言うとpelvisではなくspine_2などを選ぶとその子ボーンのみ
アニメーションさせることができます


この実装でこんな感じ
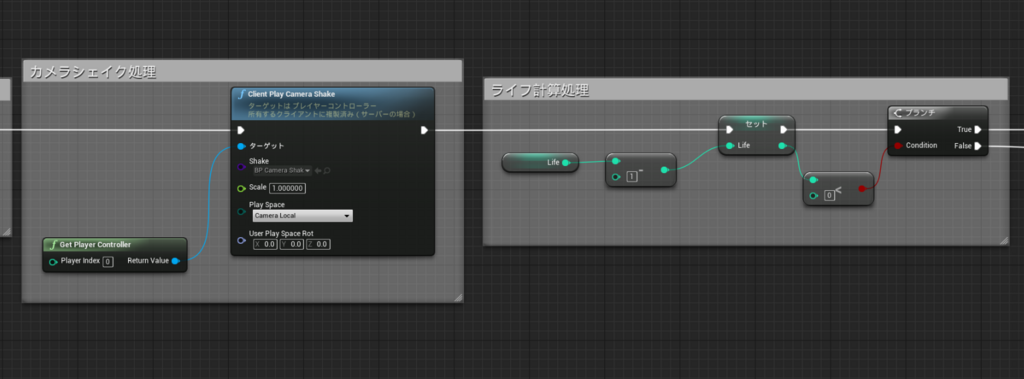
カメラシェイク
UE4にカメラシェイク用のクラスが用意されており
こちらのブログで紹介されていますが改めて紹介します
UE4 カメラを振動させる(Camera Shake BP、Client Play Camera Shake) 凛(kagring)のUE4とUnityとQt勉強中ブログ
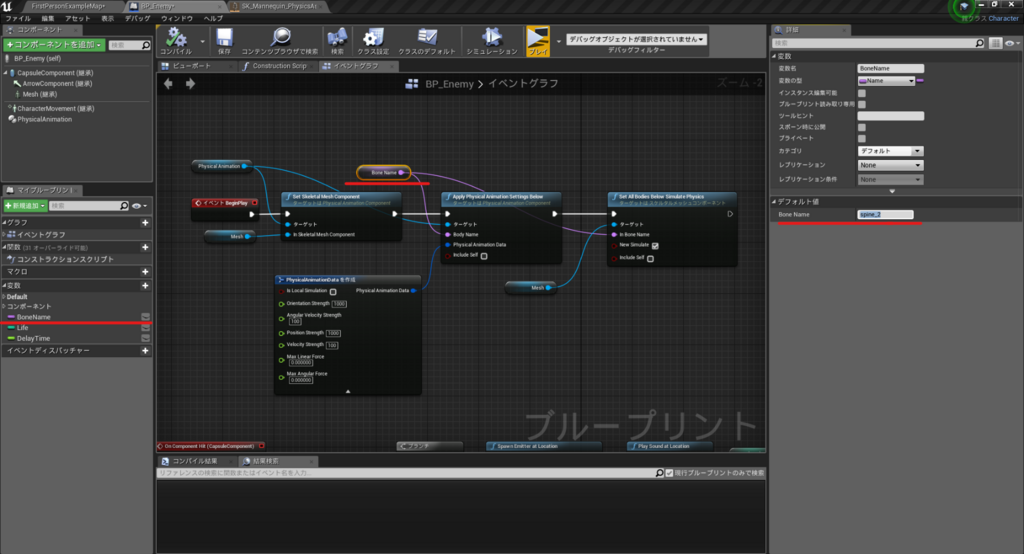
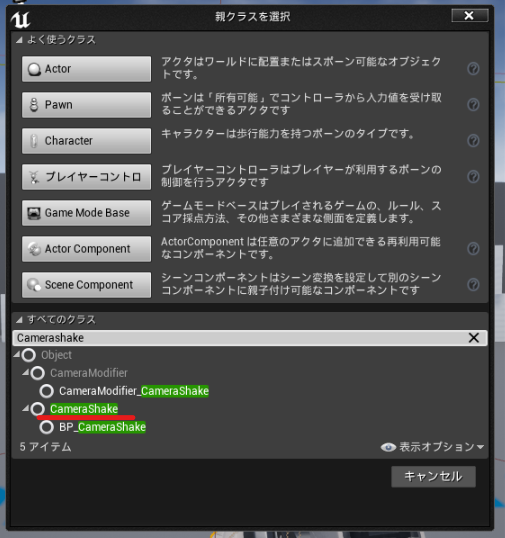
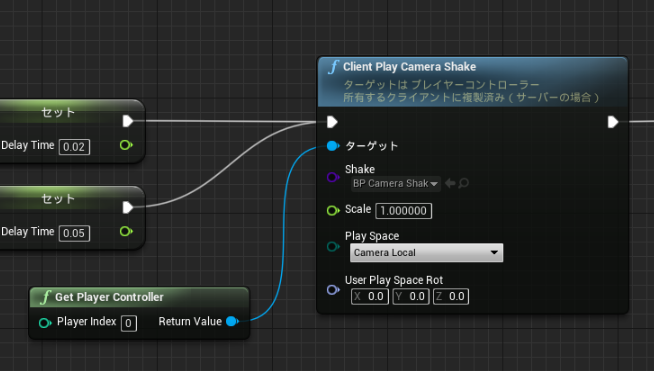
おなじみのブループリントクラスから

「CameraShake」クラスを選択し

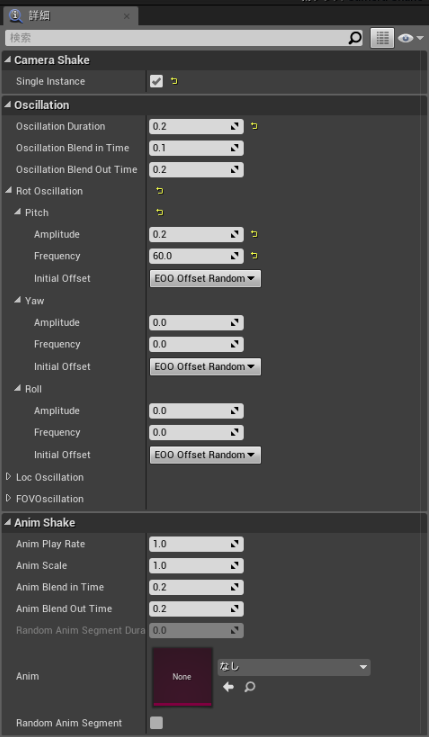
こちらの詳細で設定したものを

ブループリントから呼び出します
おまけですが、なるさんがアクションゲームを参考に例をあげたものが
とても参考になるのでここに添付しておきます
ヒットストップとカメラ揺れを色々試してた pic.twitter.com/TmGrCFtt1w
— なる (@nal_ew) 2017年10月26日
カメラシェイクを入れると微妙ですがこんな感じに
(すいません、GIFだとわかりにくいですね)

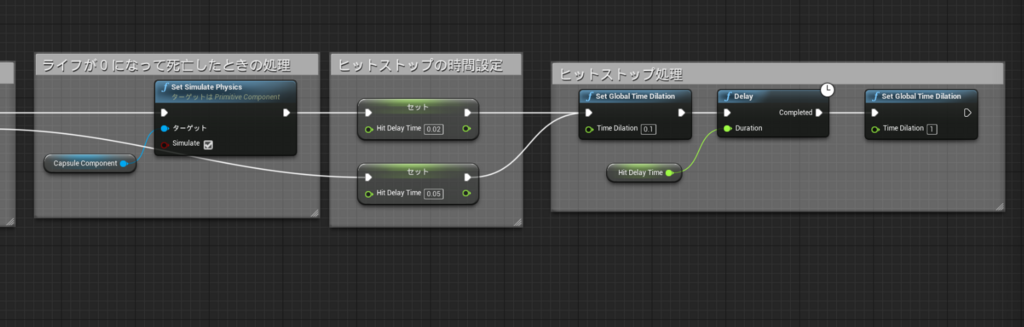
ヒットストップ
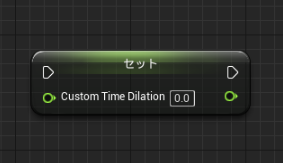
これに関しては2つ方法があってベヨネッタのウィッチタイムのような敵だけがスローモーションになって自分は自由に動かせたい場合、こちらの
「Custom Time Dilation」を0~1の間で設定することで
遅くしたり一時停止させることができます

しかし、今回は全体的に遅くしたいのでこちらのブログの最初で紹介された
「Set Global Time Dilation」を使い、ヒットストップを実装していきます。
まずヒットストップというのは、ヒットしたときに何フレーム描画を停止するまたは遅くすることを言います。
ヒットストップを入れるとこんな感じに結構いい感じになります。
(Gif画像が分かりにくくてすいません)

↓参考までにどうぞ
ヒットストップについて
— Wazen (@Assault_Spy) 2016年4月8日
Hit stopは両アクターのCustom Time Dilationを一時的に0にすることで実装できます😋👍 ※動画は効果の有無を比較したもの。参考に。 #UE4 #UE4Study pic.twitter.com/ruwLMvY51S
吹き飛ばし演出
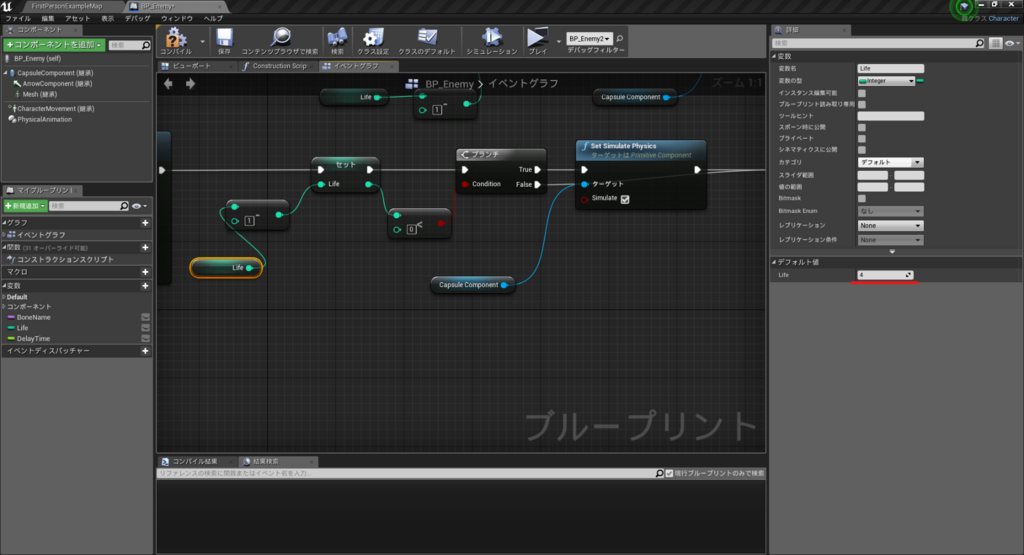
あとは下の画像のノードのように
ヒットしたときにライフカウントを計算して
Simulate Physicsをオンにしてあげれば吹っ飛ぶようになります

こんな感じに

あとはこれに当たった時のエフェクトやサウンドを適当に入れれば

良い感じのヒット演出ができます。
今回は敵のブループリントクラスだけで完結しています。
敵のブループリントはこのようになっています




今回、結構ブログやツイートの紹介に頼っている部分が多くて申し訳ありません
しかし、他の方がとてもよくまとめているのでそのまとめ記事として投稿しました
日々情報発信をしていただいている方には頭が上がりません、本当にありがとうございます
最後に今回紹介したことをまとめたプロジェクトファイルを下記で配布しています
もしよければダウンロードして参考にしてください。
SampleHitAction.zip - Google ドライブ
Unreal Engine 4 (UE4) Advent Calendar 2017 - Qiita
明日はまめおさん(まめお (@PaperSloth) | Twitter)の
「Unreal C++を書くにあたってやっておいた方がいいこと」です。
ありがとうございました。
UE4で残像演出
以前、開催されたUE4GameJamにて作成したTPSアクションゲームで残像演出をどのように実装しているかよく聞かれたのでここに書き記しておきます。
基本的にはヒストリアさんのポーズのスナップショットを使っています。
残像演出にはいくつか方法がありますが、
今回は1フレームごとのキャラクターのポーズを保持して、それをキャラクターと同じメッシュに流し込む方法を解説します。
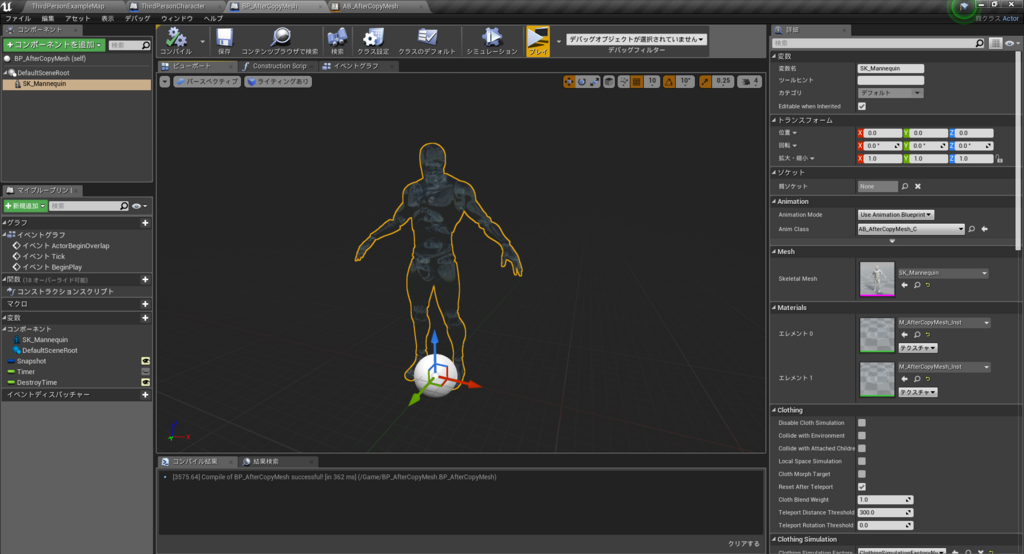
まずは残像に使いたいアクターを作成します。

この時に残像させたいメッシュと同じメッシュを作成してください。
名前やマテリアルは自由に決めてもらって大丈夫です。
だいたいで半透明ぐらいにしておくと見栄えが良くなります。
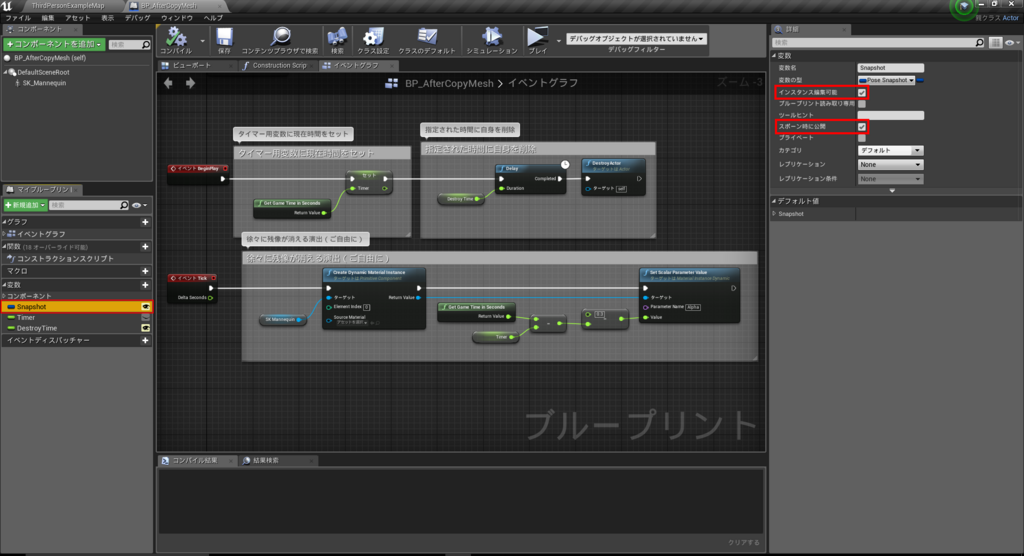
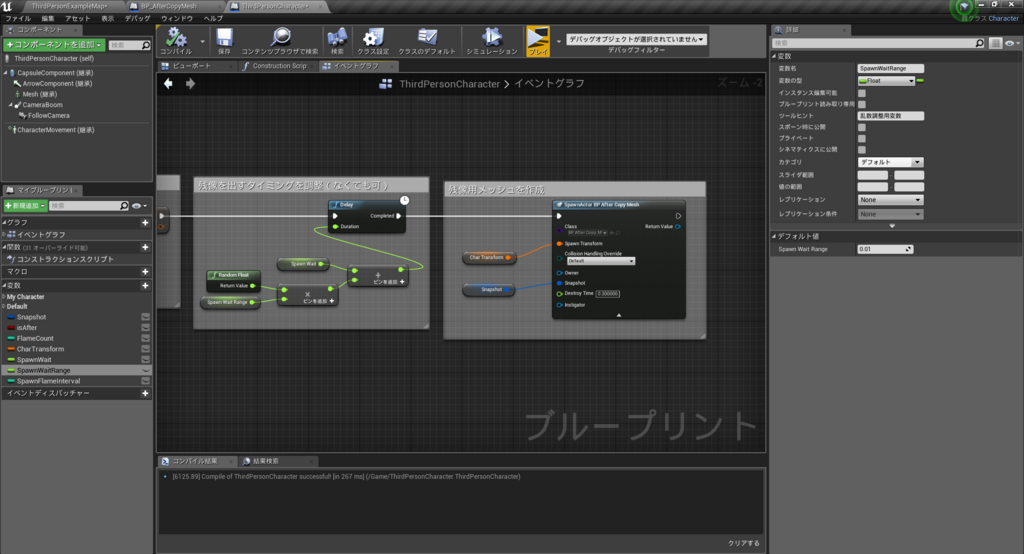
BPの構成はこんな感じです。

「Snapshot」というPose Snapshotクラスの変数をスポーン時に入れられるように設定しています。下のTickでは徐々に透明になるという処理を組み込んでいます。
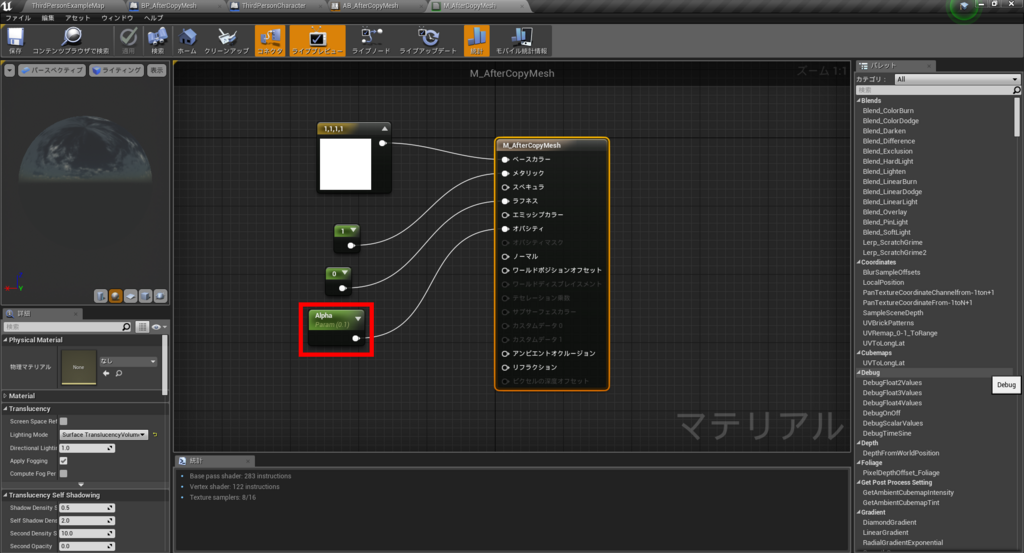
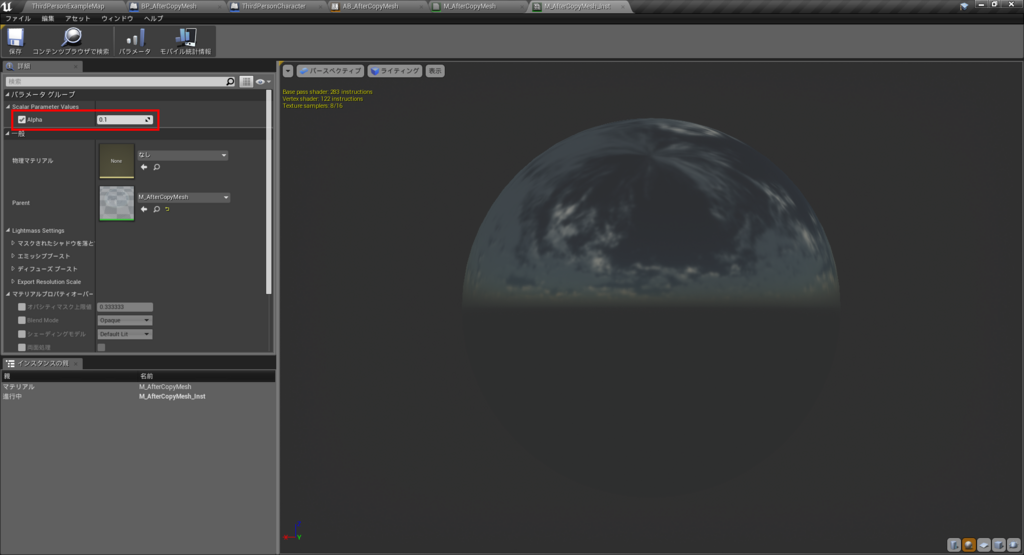
残像のメッシュのマテリアルですが


こんな感じでマテリアルインスタンスを作成してブループリントから値を調整して徐々に透明になるように作成しています。
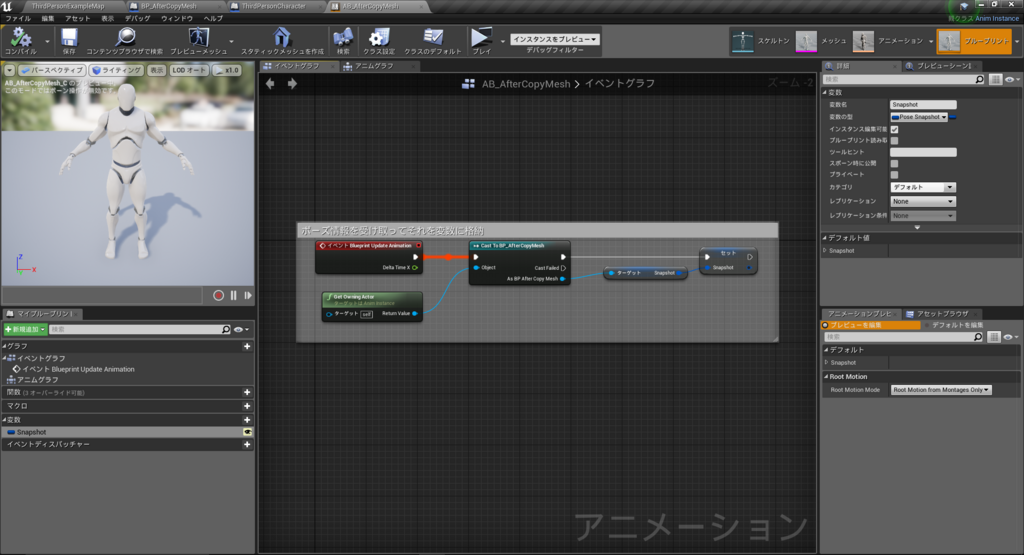
この後、残像用のアニメーションブループリントを作成します。

ここでは残像のブループリントクラスからSnapshotを受け取ってアニメーションブループリント用のSnapshot変数に格納しています。

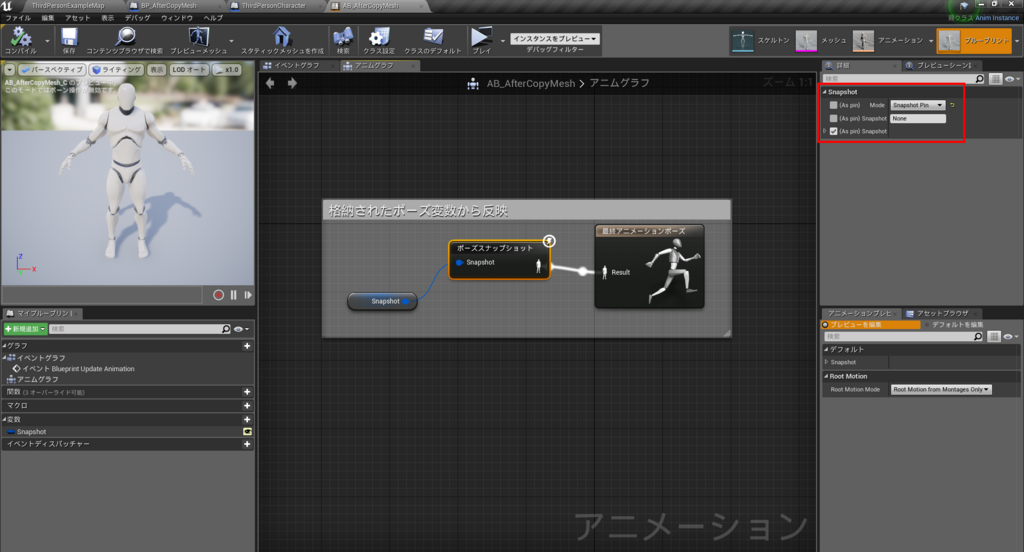
そして、それを最終アニメーションポーズに適応させます。
ここでポーズスナップショットを赤で囲っている設定にしてください。
あとは残像させたいBPクラスでこのように組みます。



こんな感じです。
基本的にはSpawnActorで作成した残像ブループリントクラスを生成していく感じになります。それをどのタイミングで生成していくかどのポーズを適応させていくかどのように残像っぽく見せるかを調整していければ良いと思います。
最後に今回のプロジェクトをこちらに公開しておきます。
SampleAfterImage.zip - Google ドライブ
ご自由にお使いください。
ありがとうございました。
※ 注意
今回、紹介したこのやり方は場合によってはボトルネックになってしまう可能性があるので改善するとしたらあらかじめ残像ブループリントクラスをある程度(7~8体)最初に生成しておいてそれにポーズを流し込むやり方を推奨します。