KingSeeker 体験版 C96 振り返り
夏コミ、megabitconvention 02 お疲れ様でした!
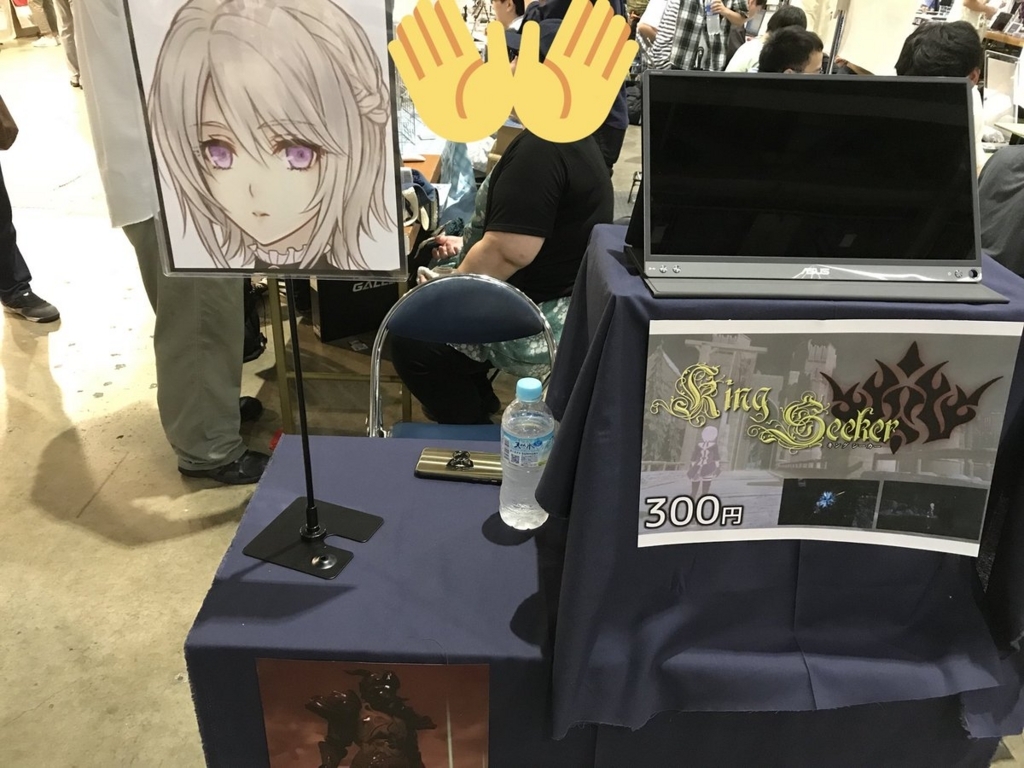
~夏コミの展示様子~

~megabitconvention 02の展示様子~

Twitterでプレイした意見や感想等を上げていただきとても嬉しいです!
意見や感想をもとに今後の方針としては
・プレイヤーアクション部分の多様化
・敵の量産
・フィールドマップ拡張
上記、3点を行っていこうと思います。。。
「King Seeker」を完成(最低ライン)を目標にしたとして現在の進捗率ですが
ざっくり言うと8~10%ぐらいです。。。
シンディやレティシアの他に最低4人のキャラクターを入れようとしています。
物語は今回の体験版でお話しした帝国への旅路が2章の一部で最大7か6章まで予定しています。
物語の大筋は決まっていてカットシーン作成やセリフ収録はそこまで時間がかかりません。
しかし、3Dキャラクターを1体作成するのに約2ヶ月かかるのが現状で、完成まで少なくとも10ヶ月はかかる見込みです。
上手く事が進めば来年の2020年の冬コミで完成版が出せれば良いなと思います。。。
基本、開発(企画、プログラム、モデリング等)は私1人で行っています。
完成までかなり時間がかかってしまいますが、待っていただけると嬉しいです!
ブルジョア向けビジュアルアセット組み合わせ紹介(CTAA、Beautify、Aura 2)
こちらはUnity アセット真夏のアドベントカレンダー 2019 Summer!の21日目の記事になります。
はじめに
みなさま、ゲームを買う基準、プレイする基準は何でしょうか?
私は圧倒的にビジュアルとアクション性で決めます!
3Dを活用したゲームだとビジュアルが重視されることが多いと思います!
今回は手軽に3Dゲームのビジュアルを改善するアセットたちを紹介します!
ちなみに今回紹介するアセットを組み合わせて作成しました。
使用するバージョン
Unity 2018.4.6f1
CTAA ver. 1.9
Beautify ver. 7.1
Aura 2 ver. 2.0.7
CTAA
これは3Dモデルの先端部分のギザギザしているジャギーを半透明などにしてくれるアンチエイリアスのアセットです。

一例で分かりやすいのは、柵にある木と木の間がジャギっているのがぼかされています。
このようにドット単位のギザギザ感をなくすことができるので、3D画面の全体を滑らかに出来ると思います!
CTAAは前回のアドカレでもご紹介させていただいたので参考までにどうぞ
Beautify
Beautifyは、画像を改善するフルスクリーンの画像処理効果です。信じられないほど鮮明で鮮やかなシーンをリアルタイムで生成します。~AssetStore紹介より
入れるだけで画面の色のメリハリがつくようになり、とてもおすすめです!
このCTAAとBeautifyを組み合わせればきっと良い画面ができるはず!!!
今回、検証用に「Mesh Effects」使用して解説します!
CTAAとBeautifyを組み合わせてみました!

Beautifyの機能でBloomを入れています。
組み合わせて見た感想としてはCTAAを使用した際に細かいオブジェクトは半透明になってしまうため、Beautifyで色鮮やかになった小さいオブジェクトが消えているように見えます。。。(動画の0:38~より)
CTAA_PC(CTAAのコンポーネント)にある「Temporal Jitter Scale」の値を0に近づけるとジャギー感を調整できるのでそこで調整することになるかと思います。

Aura 2
そして、更にフィールドをより良く見せるアセット「Aura 2」も組み合わせました!
今は夏でとても暑いので涼しくなるように作りました。

Aura 2に標準で搭載されている「Aura Ambience」から「Snowy Day」を選択して

後はAura Layer Volumeを追加して地面のフォグを作っています。

この組み合わせをゲームでも使用しましたが、1つ問題が発生しました。
実は黒いモーションブラーのようなものがカメラを回した際に出ました。

その際はAuraCameraコンポーネントにある「Enable Occlusion Culling」のチェックがデフォルトだとONになっているのでここをOFFにすることで回避出来ました。

個人的にかなりハマったポイントなので紹介させていただきました。
まとめ
今回、CTAA($195)とBeautify($35)、Aura 2($47)を事例紹介がないと購入する敷居が高いと思い記事を書きました!
※2019年8月通常価格より
以上となります、閲覧ありがとうございました!
8月22日は「ラズ」さんの
「Weather Makerで天候操作」です。
よろしくお願いします。
UnityでSkinnedMeshRenderer残像表現
UnityでBakeMeshを使った残像表現を紹介します。
注意:とてもボトルネックになりやすいやり方なので注意してください
1、SkinnedMeshRendererコンポーネントを追加したGameObjectを作成します。

そして、これをプレハブ化させます。
これが主に残像のオブジェクトになるため、残像っぽいマテリアル(半透明系)をMaterialsに入れてください。
2、スクリプトを作成
BakeMesh.cs
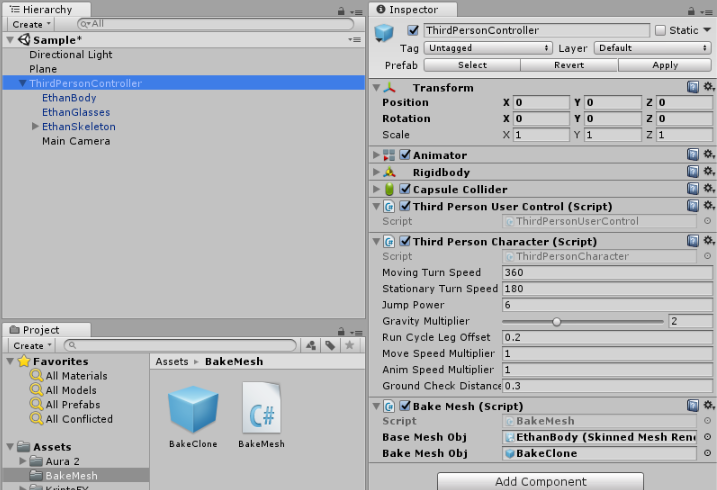
3、スクリプトをアタッチ
BakeMeshを追加します。
次にBaseMeshObjに複製したいオリジナルのSkinnedMeshRendererを設定します。
その次に1でプレハブ化させたGameObjectをアタッチします。

完了です。

まとめ
これは更新処理でMeshを動的に生成し続けているので、一部のアクションを行うときに演出としてみせるのはとてもありだと思います。BakeMeshはベイクするメッシュの頂点数等によって処理負荷が変わる可能性があるため使用する際はしっかりと処理負荷を調べたうえで使うことを推奨します。
Unityでオブジェクトを複製させずに残像表現する
Unityでレンダーターゲットを用いた残像、モーションブラー表現を解説します。
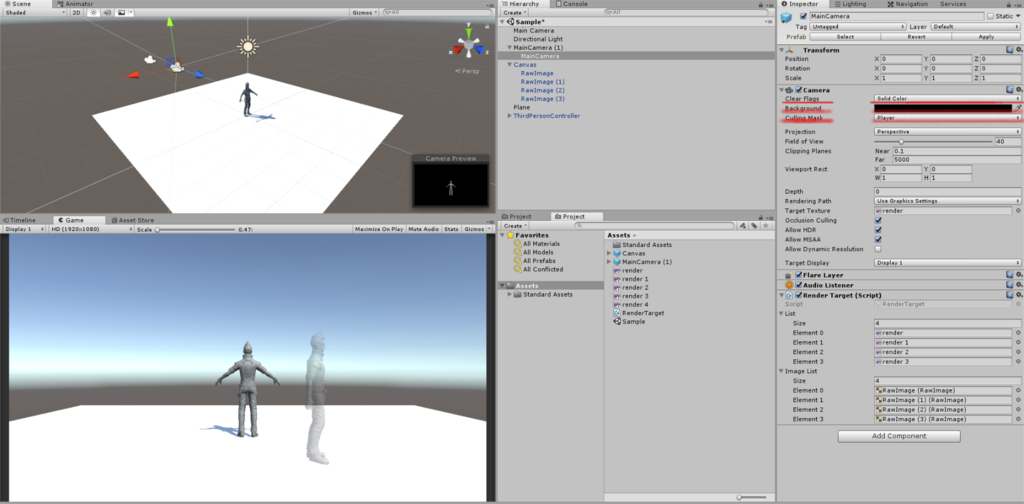
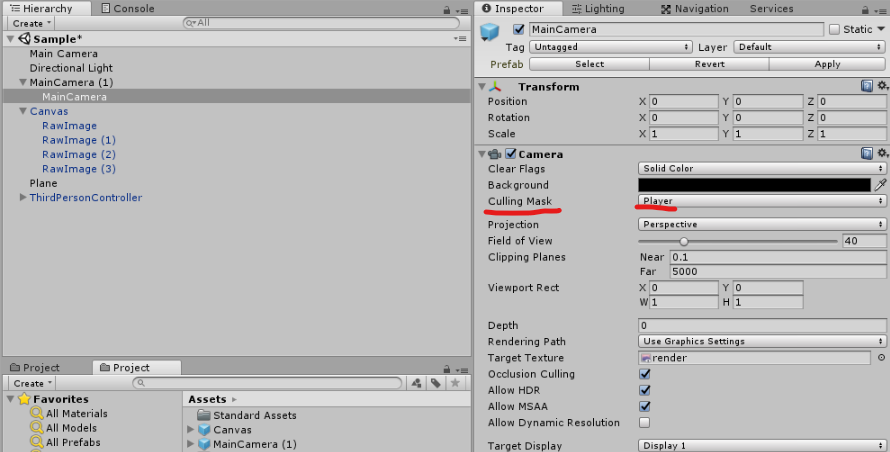
まず、残像させたいオブジェクトだけを描画するカメラを用意します。

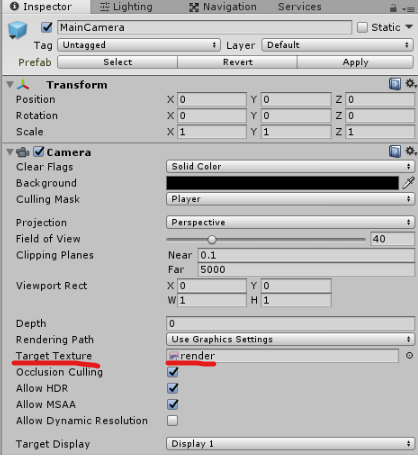
「Clear Flags」を「Solid Color」に変更して「Background」のカラー情報をRGBA(0,0,0,0)に設定することで基本透明な描画するようにします。
残像させたいオブジェクトのみ映し出すように

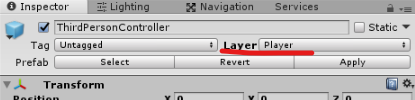
新しいレイヤーを作成し、オブジェクトに設定します。
先ほどの画像にあったカメラの「Culling Mask」に新しく追加したレイヤーのみを設定します。

これによってこのカメラが映すのは残像させたいオブジェクトのみ映します。

↑こんな感じです
この次は上記の残像させたいオブジェクトのみを描画する画像を作成します。
「Project」タブの「Create」から「Render Texture」を作成して、さきほど調整したカメラの「Target Texture」にセットします。

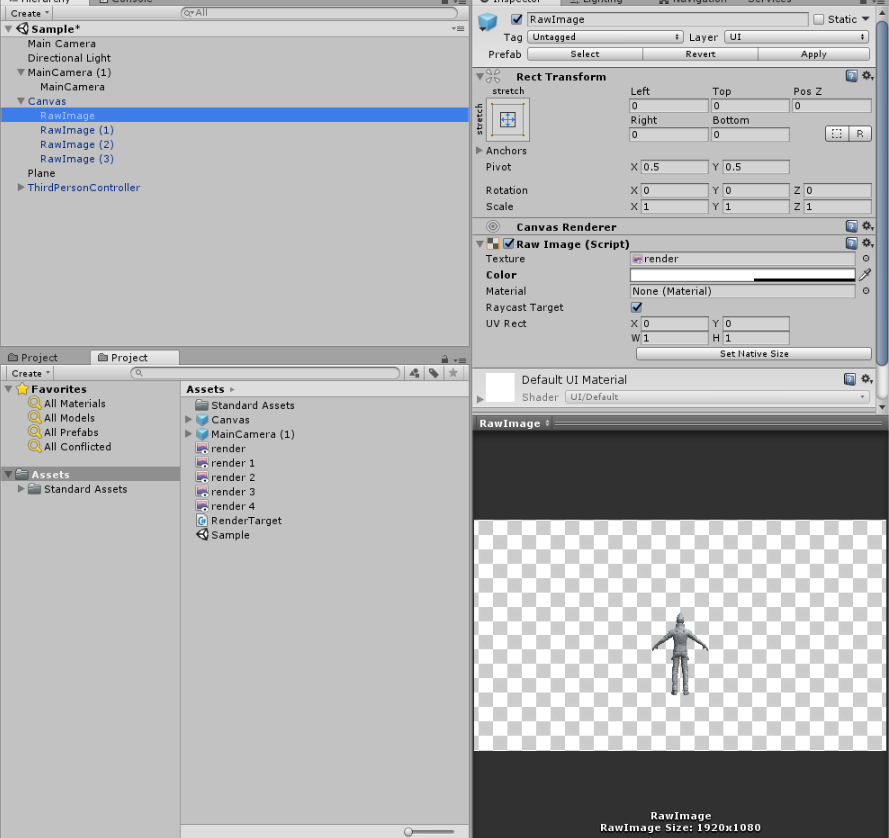
のサイズは画面解像度と同じサイズで作成します。
今回は1920x1080で作成しました。
その次は先ほど作成した「Render Texture」をゲーム画面に表示させるため「Canvas」を作成し、「RawImage」を追加した後、その「RawImage」の「Texture」に先ほど作成した「Render Texture」をセットします。

これによって残像させたいオブジェクトのみを映すことはできますが、残像はまだしません。
そこで残像させるために作成した「Render Texture」と同じものを残像させたい数作成します。今回は4枚ほど作成しました。それと同じく作成した「RawImage」も残像させたい数作成し、先ほど複製した「Render Texture」を別々に割り当てていきます。
残像させたいオブジェクトのみを描画するカメラに以下のスクリプトを追加します。
あとは作成した「Render Texture」と「RawImage」をセットすれば完了です。
この表現方法は縦、横スクロール系のカメラビューなどカメラの角度が変わらないこととカメラと残像させるオブジェクトに遮蔽物がないと演出上おかしくなってしまいます。
結構駆け足になりましたが、参考になれれば幸いです。
CTAAとビジュアルアセット組み合わせ紹介!
この記事は「Unity アセット真夏のアドベントカレンダー 2018 Summer! – Unity公式 Asset Portal 」
8月20日の記事になります。
5月1日にセールされた「CTAA Cinematic Temporal Anti-Aliasing PC & VR」をご存知でしょうか?
$210が$63に…22,000円するアセットが6,500円になり購入された方も多いと思います…しかし、使い方がよくわからない…上手い運用ができるかわからないという方が多いのではないかと思います。
そこで今回はCTAAを個人的に運用した紹介をします!
紹介する事例はC94で頒布した「King Seeker 体験版」で用いています!
※0:30~プレイ動画になっています
今回は検証用に「Mesh Effects」と
「ThePhantomKnowledge」に登場したバトルコスユニティちゃんを用いて紹介していきます。
ひとまず、「Mesh Effects」のサンプルプロジェクトにバトルコスユニティちゃんを入れ替えました。
一旦、「CTAA_PC」を取り付けずに撮影しました。
そして、カメラに「CTAA_PC」を取り付けてパラメータはデフォルトのまま撮影しました。
※基本的にCTAAのパラメータはデフォルトが良いかと思います、ドキュメントに詳細が記載されていますが私には違いがほとんどわかりませんでした・・・
このままでもジャギーとかなくなって綺麗にはなったのですが
個人的に、物足りない・・・
そこで、「PostProcessingStack」を組み合わせてみました。
設定したPostProcessingStack(パラメータは仮でデフォルトにしています)

※「Mesh Effects」が用意した「ME_Bloom」は取り外しています。
結構、個人的に良い感じになったかと思います!

今回、CTAAを使ってみてPostProcessingStackと組み合わせて使うと良い感じに出来ると思いました!
気づいた方もいらっしゃるかと思いますが、動画で小さい粒子系のエフェクトが滲んでしまっています・・・これはカメラのレイヤーを分けて描画してあげればいいかと思います。
検証用にユニティちゃんトゥーンシェーダー2.0を使用して、ジャギー感がなくなってアウトラインが目立たなくなったりして背景に溶けやすくなっています。
しかし、こういった表現も良いかと思っています!
ここまで読んでいただきありがとうございます!

C94、同人ゲーム即売会を終えて振り返りと今後の予定
今回、C94と同人ゲーム即売会を終えて・・・
いやぁ、疲れますが充実感がありますね!


孤高の職人を気取りたくて1人でスペースの運営を行っていましたが・・・
1人でやるもんじゃないですね!!!
そんなこんなですが、周りの方に助けていただき(本当にありがとうございます!)
なんとか乗り切ることができました・・・
C94 1日目は平日なのに買いに来てくださった方がたくさん来てとても嬉しかったです!
そのなかでも今回の新作「King Seeker 体験版」の主人公シンディ役の方が来てくださったのはとても嬉しかったです!
はじめて声優さんに依頼したのですが、仕様通りに再現してくれて
納品されたボイスを聴いたときはモチベが高まりました!
今後の活動ですが、結論を言うと今年のデジゲー博と冬コミは参加しません。
来年の夏コミかデジゲー博以降から出展していこうかと考えています。
理由としましては
・本職が忙しくなってきた(重要)
転職して開発に携わっているプロジェクトで成果を出したいと強く願っています。
楽しみにしていただいているユーザーがたくさんいるので私も誠心誠意開発に取り組んでいます。
きっとみなさんにも気に入っていただけるゲームを開発しているのでリリースした際はぜひ手に取ってもらえると嬉しいです!(すいません、タイトルはネットで言いませんが察してくれるとありがたいです)
・インプットが少なくなった
実は今年に入ってからゲームやアニメ、漫画をほとんど見ていないんです・・・
今年に入ってプレイしたゲームは「Assault Spy」と「DARK SOULS REMASTERED」だけなんです・・・アニメも「ゆるキャン」しか見てなくて漫画は「ブルーピリオド」ぐらいでしょうか・・・
もうちょっといろんなコンテンツに触れたいと考えていまして、そのためにも開発期間を延ばそうかと考えました。
以上、2点の理由から今回のデジゲー博と冬コミは見送りました。
別に新作を絶対作らなくても参加したらいいじゃないかという意見もあると思いますが、開発期間が短い中、中途半端なアップデートにはしたくないという思いがあります。
次回、「King Seeker」は70~80%ぐらいの完成度で出したいと考えています。
よろしくお願いいたします!
UE4インストールからパッケージングまで
今回、UE4でパッケージングを行う際に必要なソフトをまとめました。
まず、最初に必要なのは「Visual Studio 2015」
そして、「Visual Studio 2015」を起動した後
「Install Visual C++ 2015 Tools for Windows Desktop」
をインストールします。
↓インストール手順参考
C++/Visual Studio 2015 プログラミング
そして、何も入ってなければ「WnidowsSDK」がないとエラーが出るのでこちらのサイトからダウンロード
Windows SDK アーカイブ - Windows アプリ開発
これで最低限パッケージングに必要なソフトのインストールは完了です。
